OGPとは、「Open Graph Protcol」の略でFacebookやTwitterなどのSNSでシェアした際に、設定したWEBページのタイトルやイメージ画像、詳細などを正しく伝えるための大事なものです。
アクセス数を伸ばすためにSNSでシェアをすることがありますが、URLを張り付けると自分の意図しないような画像が出てきたりすることがあると思います。そういうことを防ぐためにもこちらの設定をすることはとても大事です。
実際にやってみましょう。
まずは、facebookのデベロッパーツールにアクセスします。(https://developers.facebook.com/)facebookのアカウントにログインした状態でアクセスしてください。

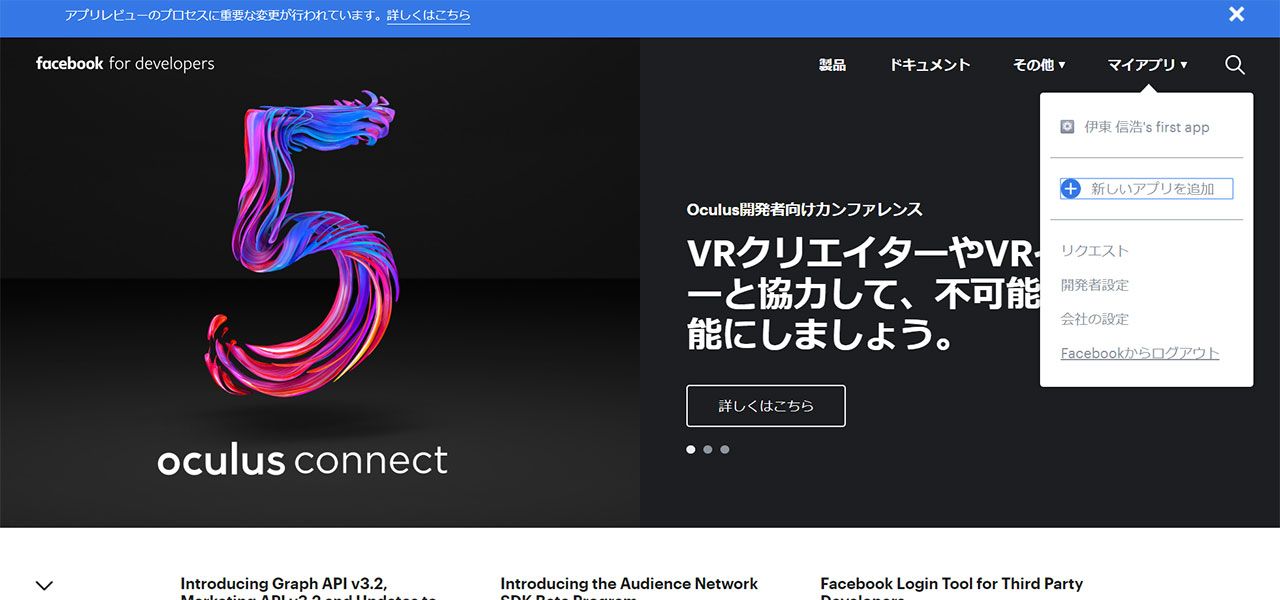
こちらの画面の右上のマイアプリをクリックします。

既にログインしたことがある場合は、このように表示されますが、使ったことがない場合は、確認画面が一度入りますので、そこは、言われたとおりに承認してください。
新しいアプリを作成するをクリックします。

表示名は、任意の名前で良いですが、こちらは、わかりやすいようにddandy_ogpとしました。連絡先のメールアドレスも確認してくださいね。
入力が終わったら、アプリIDを作成してくださいをクリックします。私は、ロボットではありませんという確認が来ますが、チェックを入れて送信します。

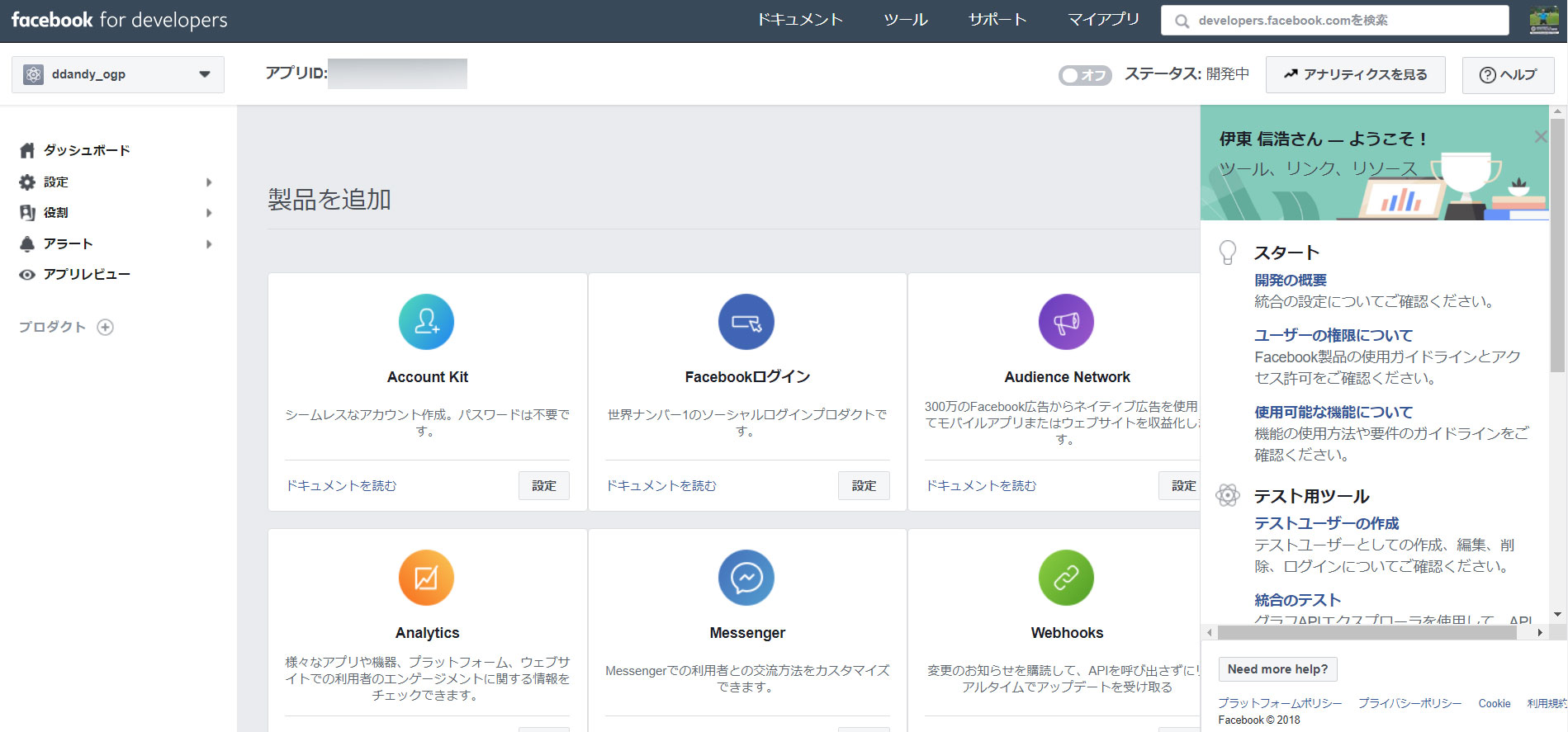
ダッシュボードの画面に入ることができます。
続いて設定を進めていきます。

画面左の設定をクリックして、ベーシックをクリックします。
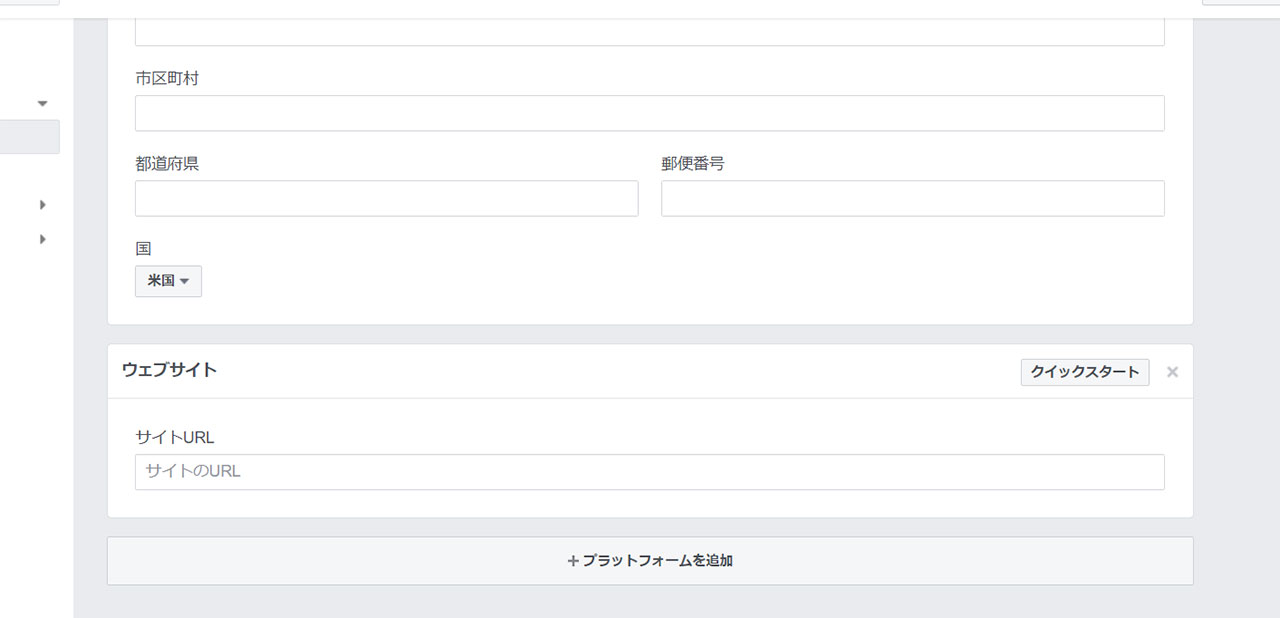
プライバシーポリシーのURLを入力して、画面下に行きます。

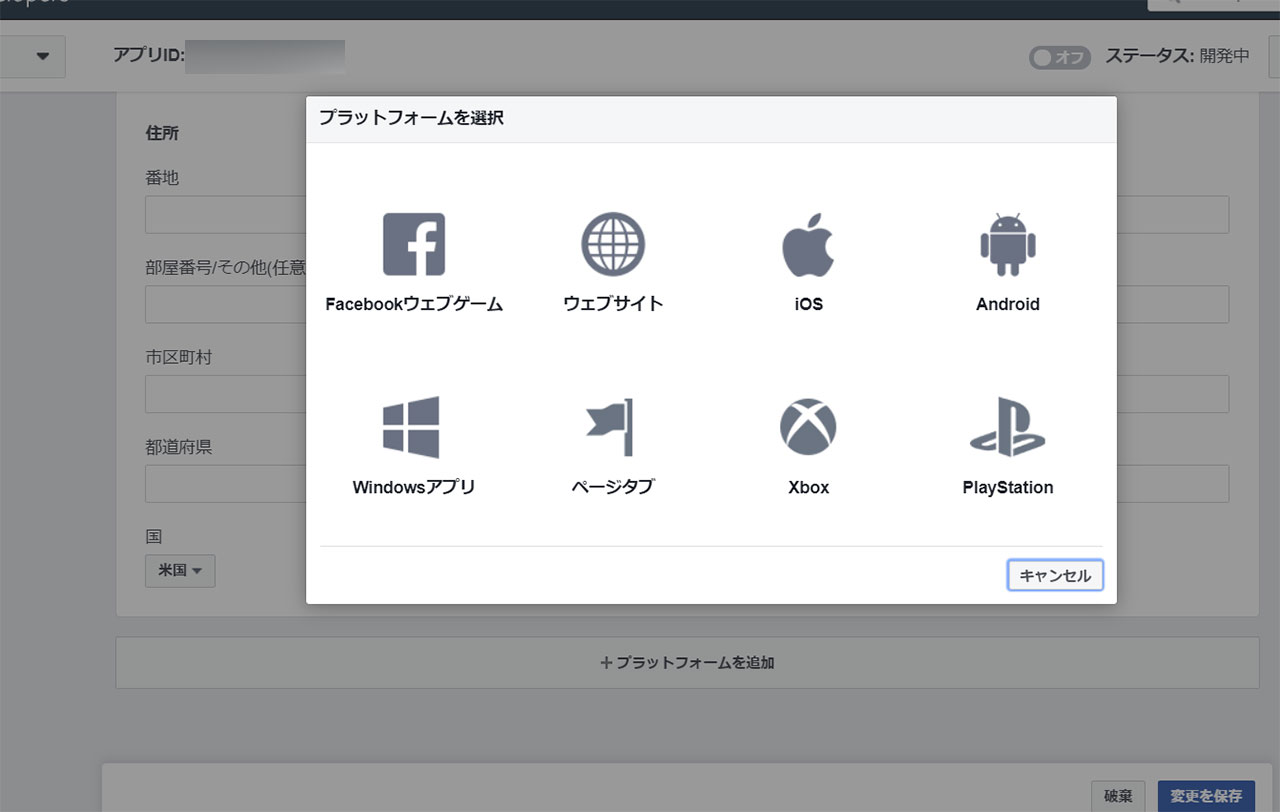
プラットフォームを追加をクリックして、ウェブサイトを選びます。

ウェブサイトのURLを入力してから変更を保存をクリックします。
続いて今設定したものを公開する設定をします。

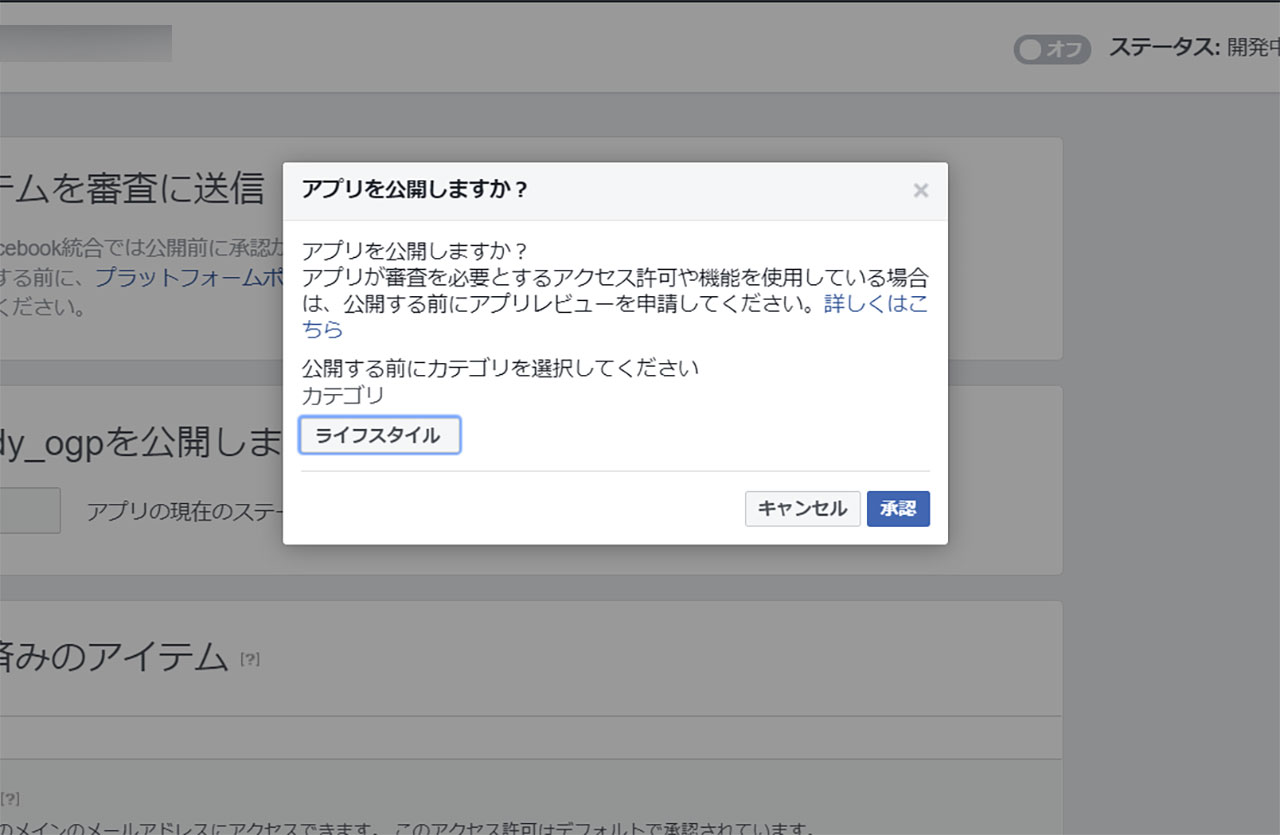
左のメニューからアプリレビューをクリックして、●●●を公開しますか?という部分のいいえをはいに切り替えます。

カテゴリを選択して承認ボタンを押せば完了です。
SNSでシェアをした際でもきちんとした表示だとクリックもされやすいですし、サイトを見てもらうためにも入れておきたい機能ですね。